jq实现点击展开全部内容,收起全部内容
整理一个昨天做的案例,虽然很简单我感觉我这个脑子有必要整理一下,不然睡一觉又忘记了,这个是关于移动端页面中,如果模块中内容过多,首先展示部分,用户自己选择看不看全部的一个小功能。
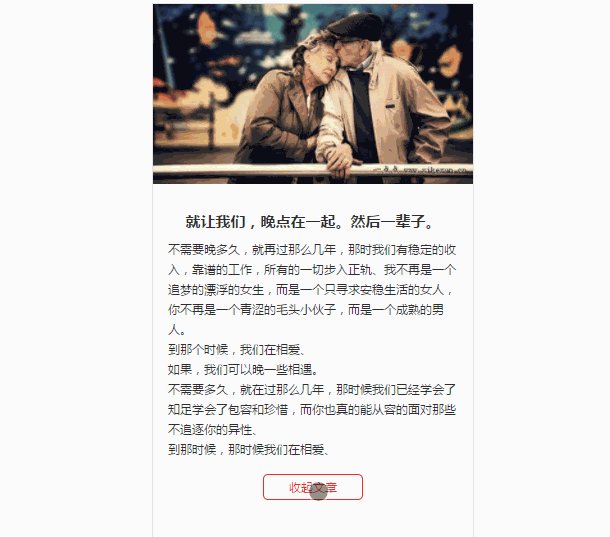
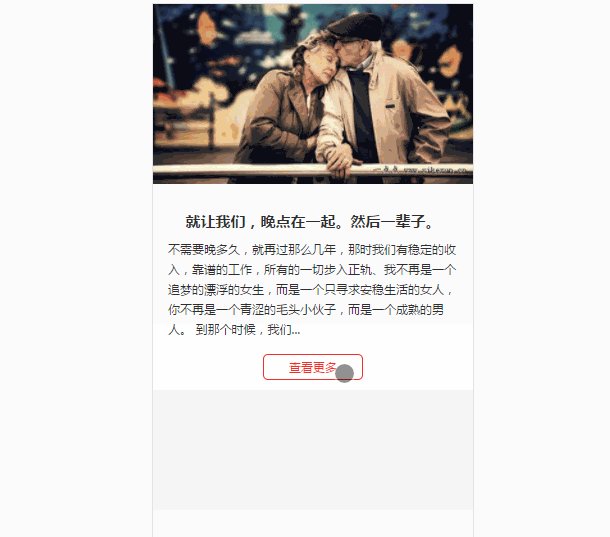
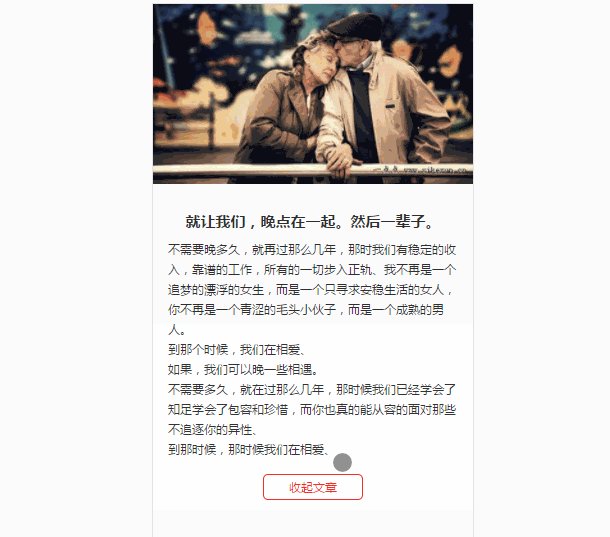
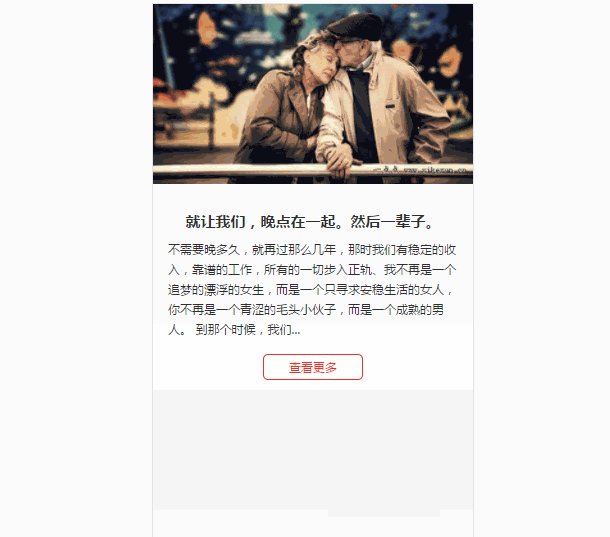
首先看看这个页面的效果吧,如下图所示:

下面一起来看一下代码吧
html部分(css样式就不在这里写了,需要自行下载)
<div class="con">
<p class="intro_title">就让我们,晚点在一起。然后一辈子。</p>
<p class="intro_content more_h">
不需要晚多久,就再过那么几年,那时我们有稳定的收入,靠谱的工作,所有的一切步入正轨、我不再是一个追梦的漂浮的女生,而是一个只寻求安稳生活的女人,你不再是一个青涩的毛头小伙子,而是一个成熟的男人。
<br />
到那个时候,我们在相爱、
<br />
如果,我们可以晚一些相遇。<br />
不需要多久,就在过那么几年,那时候我们已经学会了知足学会了包容和珍惜,而你也真的能从容的面对那些不追逐你的异性、
<br />
到那时候,那时候我们在相爱、
</p>
<div class="more">展开查看</div>
</div>JS部分
这里是控制内容字数来实现这个功能的。
首先定义一个content 存放原始的内容。方便展开全部内容的时候使用
变量 more 是为了判断当前状态时展开还是收起的状态
maxheight 是定义一个最大字数限制
<script>
$(function(){
var content = $(".more_h").html();
var more = true;
//限制字符个数
var hide = function (){
$(".more_h").each(function(){
var maxheight=120;
if($(this).text().length>maxheight){
$(this).text($(this).text().substring(0,maxheight));
$(this).html($(this).html()+'...');
more = true;
$('.more').html("查看更多");
} else {
$('.more').hide();
}
});
};
hide();
$('.more').click(function(){
if(more){
$(".more_h").html(content);
$(this).html("收起文章");
more = false;
}else{
hide();
}
});
})
</script>转载自:https://www.aliyue.net/1401.html
原作者:小月
PS:由于加不到作者,评论也关闭了,所以私自转载了。OWO
声明:本站原创文章文字版权归本站所有,转载务必注明作者和出处;本站转载文章仅仅代表原作者观点,不代表本站立场,图文版权归原作者所有。如有侵权,请联系我们删除。

